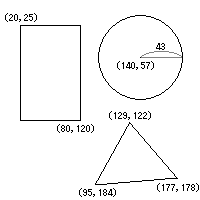
<MAP name="sample"> <AREA shape="rect" coords="20,25,80,120" href="index.html" alt="HTML guide Index"> <AREA shape="circle" coords="140,57,43" href="index.html" alt="HTML guide トップページへ"> <AREA shape="poly" coords="129,122,95,184,177,178" nohref alt="リンクしない"> <AREA shape="rect" coords="0,0,199,199" href="../../index.html" alt="○○さんだー トップページ"> </MAP> <IMG src="imgmap.png" border="1" width="200" height="200" usemap="#sample">↓